Per prima cosa prepariamo l’immagine da usare, deve essere in formato .png e meglio se di dimensione 24x24, per comodità e per finire il discorso iniziato qui useremo questa immagine, qui la vedrete con lo sfondo nero ma è solo una questione di compatibilità perché in realtà il formato .png riesce a gestire lo sfondo trasparente, come in realtà è l'immagine in questione.
Creiamo una cartella e chiamiamola come ci piace, direi MyImages :) e poniamoci l’immagine o le immagini che vorremmo avere a disposizione per i nostri scopi; per i più pigri qui potete scaricare la cartella che mi sono creato nel tempo con tutte le immagini che uso o che voglio avere a disposizione in Opera.
Procediamo con il nostro sano backup preventivo.
Adesso cerchiamo e troviamo la skin che stiamo usando e che vogliamo modificare, per fare in fretta digitiamo opera:config e digitiamo nella casella di ricerca skin e vi apparirà il percorso della skin che state usando, andiamo a cercarla sul computer.
Una volta trovata chiudiamo Opera e apriamo la skin con il nostro gestore di archivi, io uso WinRar su Windows ma voi usate il vostro a prescindere se siete su Linux o su Mac; non serve scompattarla ed anzi è meglio se non lo fate, dovreste vedere qualcosa del genere:

Come vedete qui non è presente la cartella MyImages.
Adesso trasciniamo la nostra cartella dentro l'archivio direttamente dalla finestra di WinRar, nel mio caso ovviamente, così che venga inclusa nell'archivio.

Il passo successivo è aprire direttamente dall'archivio il file skin.ini per inserirci i riferimenti al nome e alla posizione dell'immagine all'interno della skin, come sempre un esempio vale più di mille parole quindi vi metto l’immagine del mio skin.ini:

Potete vedere tutte le mie immagini che ho nella skin.
Adesso inseriamo questa riga IE=MyImages/IE.png pari pari….
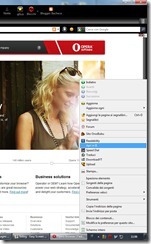
Vediamo come e perché funziona, supponiamo di voler abbinare al comando che apre in Internet Explorer la stessa pagina che stiamo visualizzando in Opera, il comando in questione, che io ho nel menu contestuale, è questo:
Item, "Apri in IE"="Execute program, "C:\Program Files\Internet Explorer\iexplore.exe", "%u", "Apri in IE", "IE""
Se non avessimo l’immagine nella skin si vedrebbe solo questo:

Che del resto è perfettamente funzionante.
Invece con l’immagine nella skin vediamo lo stesso comando con l’immagine:

In realtà questo è tutto!!!
Per capire meglio come funziona il meccanismo vi spiego nei particolari quello che abbiamo fatto:
IE=MyImages/IE.png
Identificativo = è il nome con il quale richiamiamo l’immagine dal button o dal comando nel menù, può essere diverso dal nome reale dell’immagine ma deve essere uguale a come la richiameremo dal button o dal comando.
Cartella = è il nome della cartella che contiene le immagini, quella che abbiamo inserito nella skin, deve essere uguale al nome della cartella nella skin.
Immagine.png = è il nome reale dell’immagine completo di estensione, deve essere uguale a quest’ultimo ma può essere diverso da identificativo.
Se avete dubbi critiche o suggerimenti riguardo a questa guida, o ad altre, fatecelo sapere e ci farete contenti.

0 commenti:
Posta un commento